Project Summary
The client request was to have a digital platform in which he can perform a training seminar based in a book for the students without having to do it in an analog form.
As a result, we designed a cross platform web app using IONIC framework, angular and Firebase in which the user can register, read the book, answer chapter questions, that are delivered to the trainer, send prayer requests, and much more, integrating different user types and levels of access to the platform.
Currently in development.
Client
Ministerios Visión
Time Line
May - Aug 2021
1 Month Design
Tools
Figma & FigJam
My role
I worked on this project as a lead UX designer with two other developers.
Key areas of responsibility:
- Direct Communication with client for the Design phase.
- UX analysis (Flows and Site map)
- Lo-Fi prototyping (basic flow)
- Hi-Fi Prototyping (complete app flow)
- Responsive Design For Web, Android and IOS using
The Challenge
The primary challenge of this platform was to keep it simple enough, to transfer the book to a digital platform and to create a system in which an admin can control the contents of the platform, the creation of group students, the control of the user access level and the multimedia files; a trainer that can see the different student groups, send grades and send notifications to his students; and last, the end user that will read the book, answer the chapter quizzes, see his grades, send prayer petitions to the church and consume audio and videos.
Strategy:
The request was to translate the training book in to a digital medium and to have it available in android, iOS stores and web. We used the Ionic framework because of the versatility of exporting the final product on any platform.
How transferring the book to a digital medium is going to be different from an E-book?
To answer this question, we made it more like an educational platform, a place where a user can interact with the app more than just reading, like answering quizzes and watch videos.
Scope:
After further analysis, I decided I wanted to have the following functions:
1. The book is divided into chapters and with his own quiz.
2. Reproduce audios videos.
3. Send Prayer request.
4. Review Area for Petitions and Quizzes
5. Notifications
6. Study Groups
Structure:
We found we needed it to have 4 types of users in the app
1. End User (not Signed Up)
2. End User
3. Trainer
4. Administrator
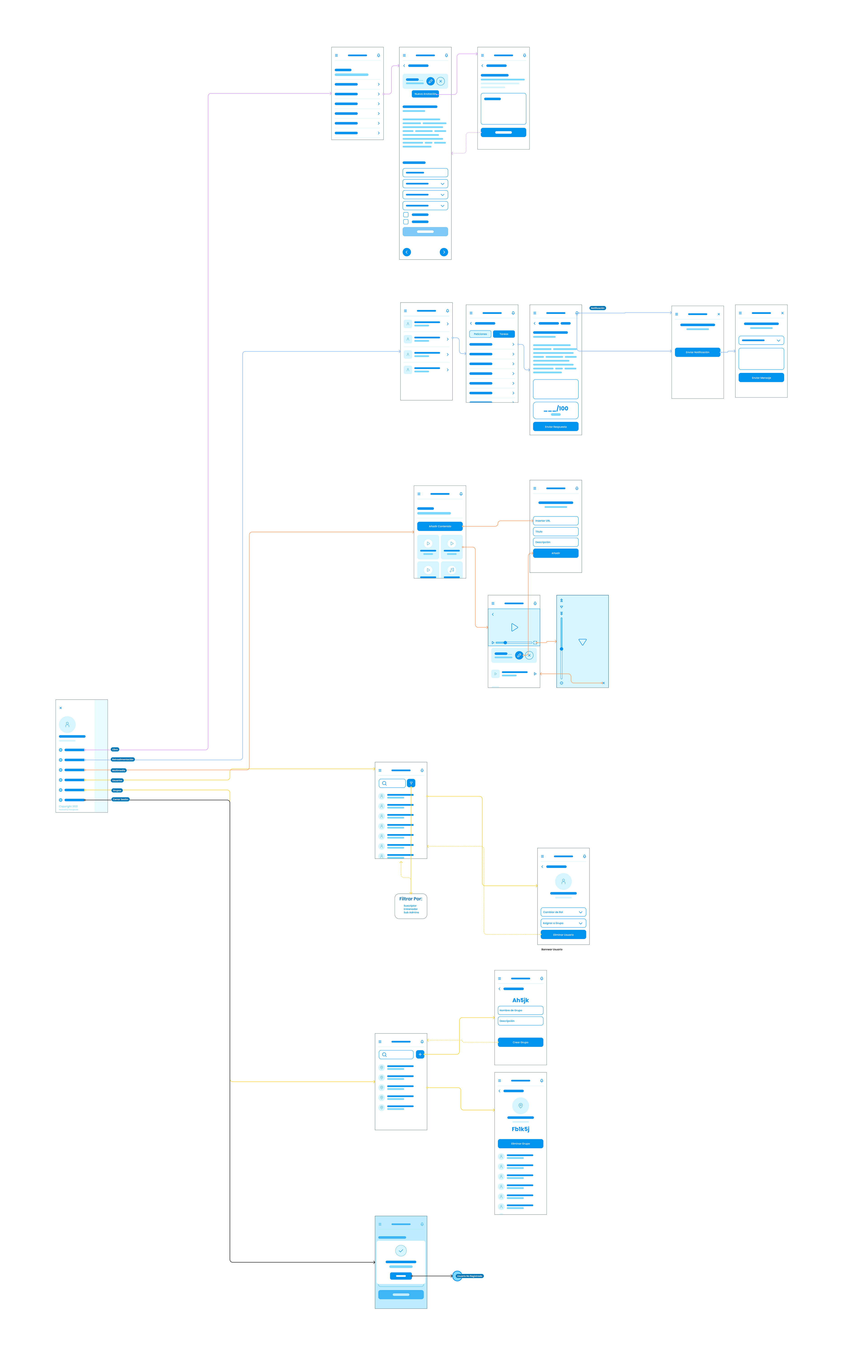
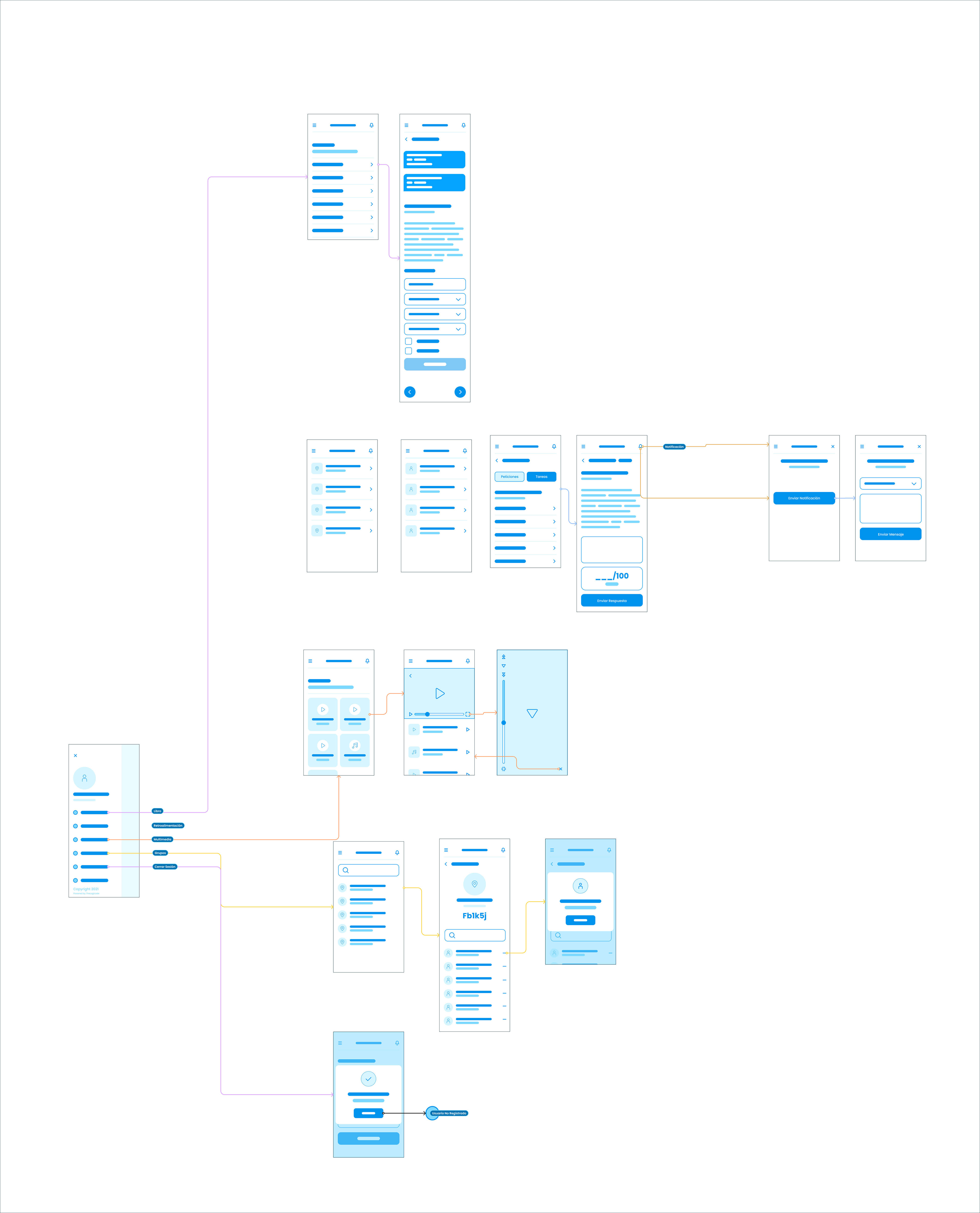
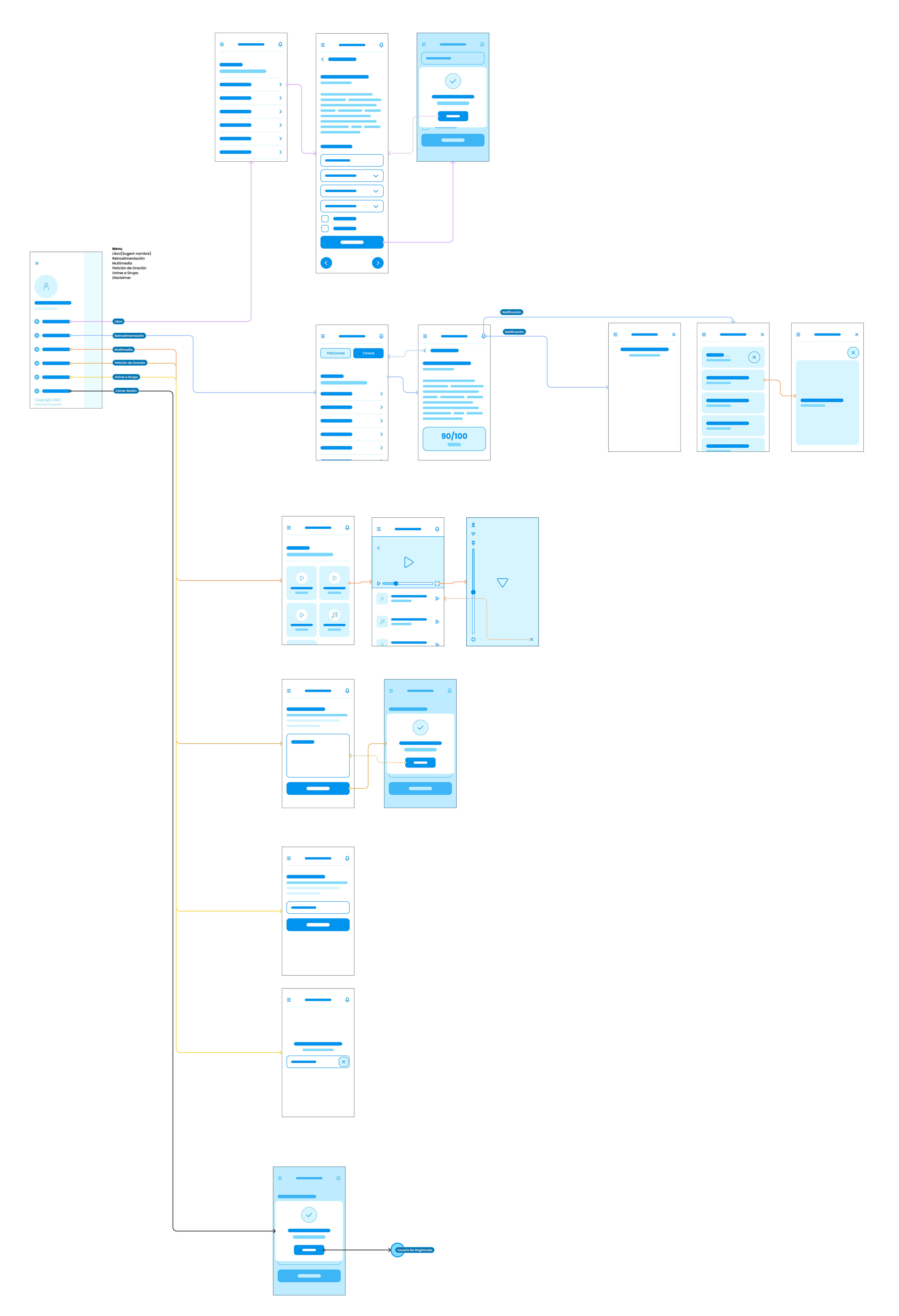
Based on this assumption, I mapped out in FigJam how the entire platform connects and how every type of user interacts with the platform.
Skeleton:
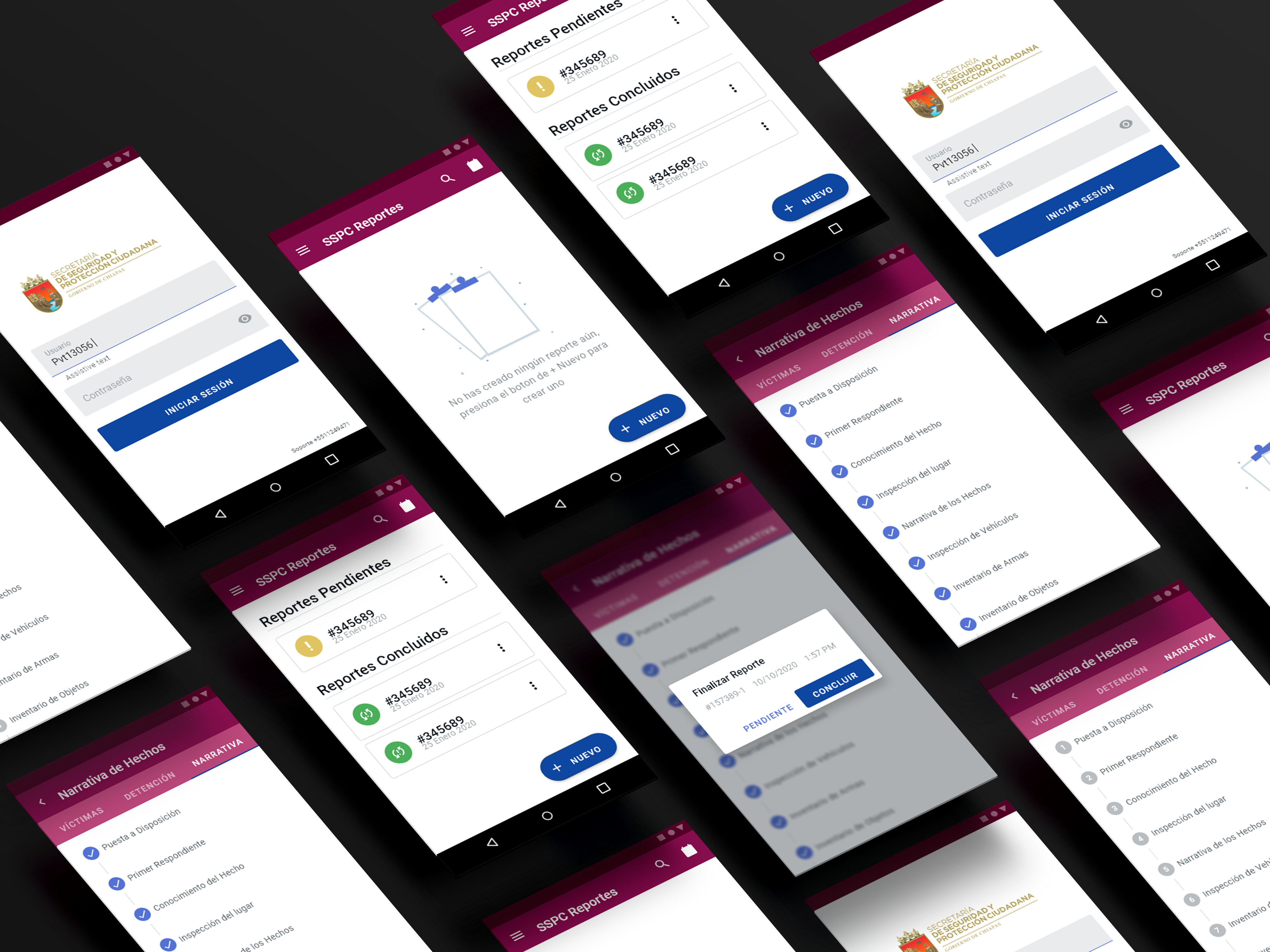
Lo-Fi wireframes and mapping were done in order to give a more visual understanding of where and how is everything connected for each type of user.



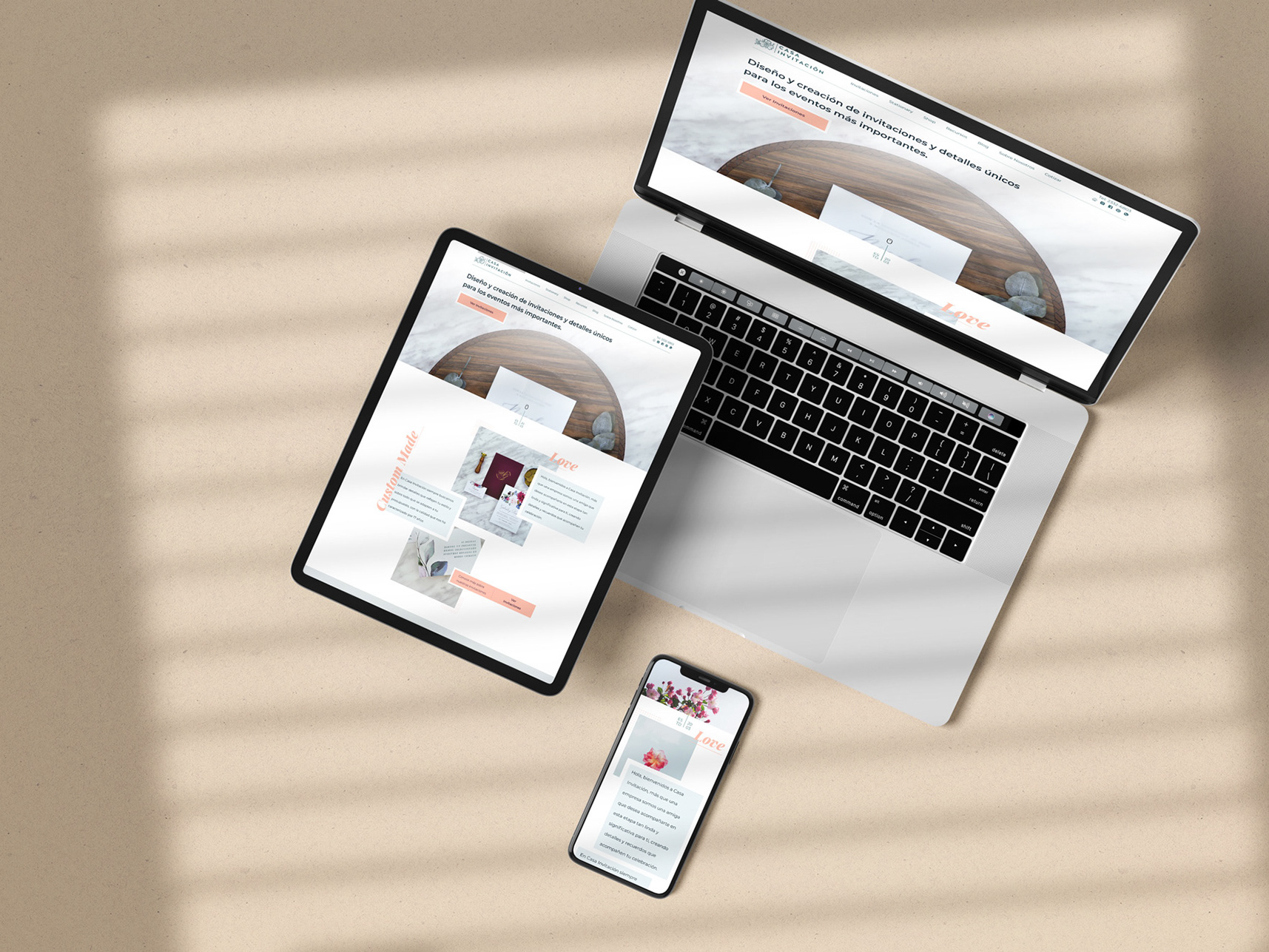
Surface:
The result was a minimal style, using Montserrat as the main font, with a combination of blue and green to give the platform a fresh and formal look.
The Copy of the CTA’s is clear and specifies the action.
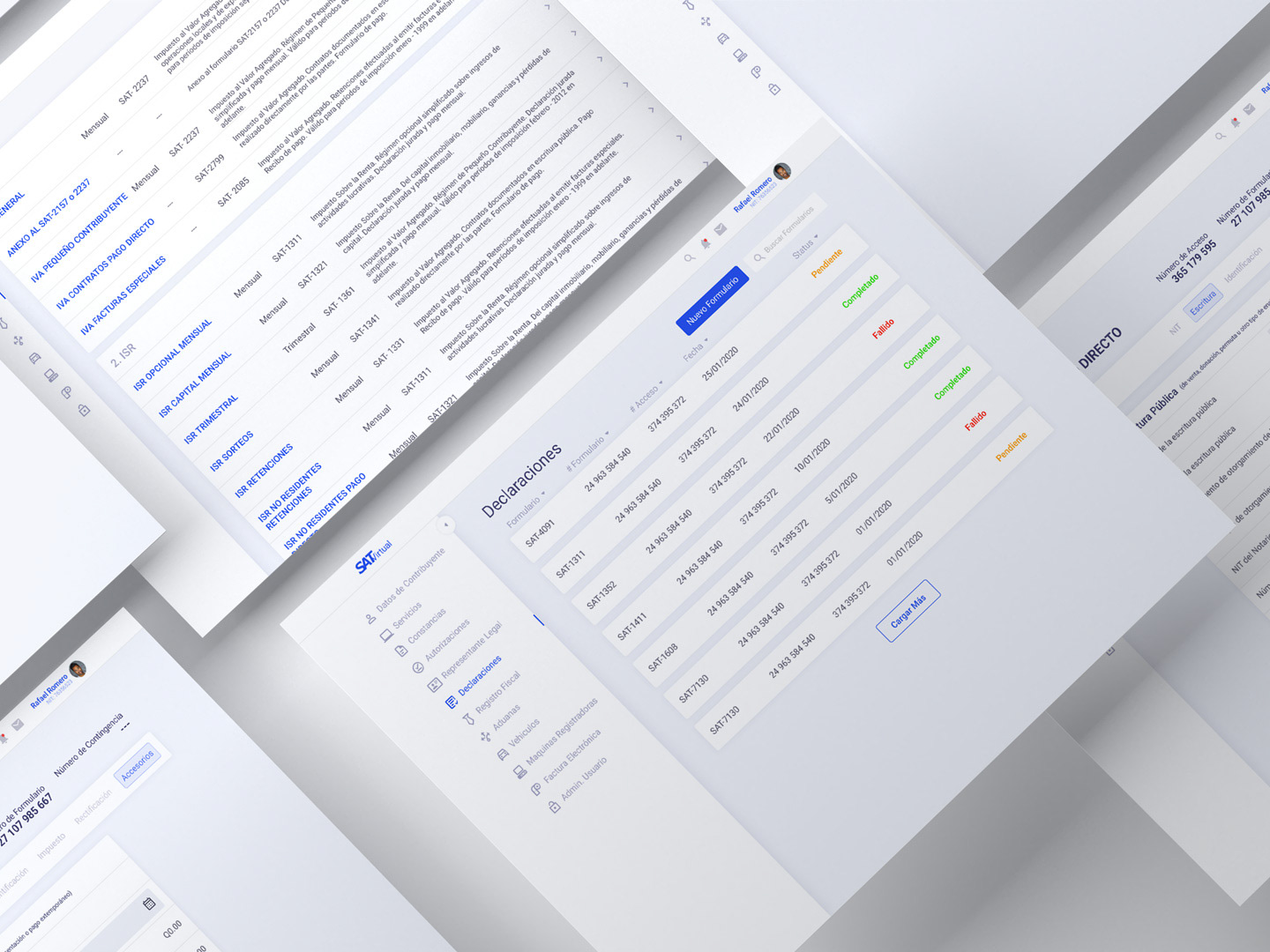
The Desktop version keeps the menu front and center for the user to navigate with ease to the other sections and keeps the readable content with a line length of around 140 characters.
Styleboard